Welcome! This page will cover parts of what you will learn in this shop in Programming and Web. Since it is technology- we will always be updating and making sure we are staying current!


JS DropDown
CSS
.dropbtn { background-color: #3498DB; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer; } .dropbtn:hover, .dropbtn:focus { background-color: #2980B9; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f1f1f1; min-width: 160px; overflow: auto; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown a:hover {background-color: #ddd;} .show {display: block;}
Arrays - For Loops
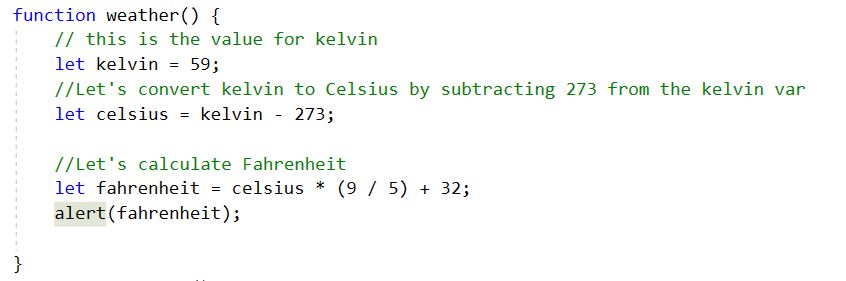
You should always know the date!
Make a secure password
anywhere
within your web page, but it is normally recommended that you should keep it within the head tags. The script tag alerts the browser program to start interpreting all the text between these tags as a script.InnerHTML
The innerHTML property sets or returns the HTML content (inner HTML) of an element.
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the script tag.
Start doing things with your skills!